Jul 19, 2015 · 4 minute read · Comments
website
i haven’t written in a long time. it’s not that i have nothing to write about
(i actually have a set of post ideas written somewhere), but more of just not
having the time for writing.
just yesterday, after seeing a fellow developer’s new blog based on jekyll, i
decided to search for a nicer theme for this blog. in the process, i came
across hugo, a blogging engine written using go. the two
things that interested me the most about it was the fact that it was supposed
to be super fast (whereas regenerating files for hexo still took a bit of
time), that it was written in go (which i hope to learn one day), and that i
found a theme i liked for it. the fact that chrome on the latest el capitan
beta doesn’t load my site at all was yet another reason to push me to go for
it.
the process didn’t end up being too bad, and i’ll document some interesting
tidbits i found here in case someone else goes through the migration in the
future.
there are a few important pieces required to fix the metadata - first, ensuring all lines start with ---. for me, any files i generated on hexo didn’t have --- on the top of them. secondly, fixing the dates. hexo dates were in a different format than the iso8601 format dates. furthermore, some of the entries i had wrapped their dates with single quotes.
i found something here to do this, and modified it to fix the single quote issue as well:
# ensure dates don't start with single quotes
for file in *; do awk '{
if ($1 == "date:") {
gsub("\047", "", $0); print;
} else {
print $0;
}
}' "$file" > temp.md && mv temp.md $file ; done
# fix the dates and add the three dashes as the first line
for file in *; do awk '{
if (NR == 1) { print "---"; }
if ($1 == "date:") {
printf("%s %sT%s-05:00\n", $1, $2, $3);
} else {
print $0;
}
}' "$file" > temp.md && mv temp.md $file ; done
# wrap dates with quotes that aren't wrapped in quotes
for file in *; do awk '{
if ($1 == "date:") {
if ($2 ~ /^"/) {
print $0;
} else {
printf("%s \"%s\"\n", $1, $2);
}
} else { print $0; }
}' "$file" > temp.md && mv temp.md $file; done
one last thing was that some of the entries i had were missing the seconds field, and hugo complained about being unable to parse their times. since they were only a handfull of entries, i went ahead and fixed them manually.
fixing code highlighting
i used something like this to convert the codeblock style to the pygments driven code highlighting:
for file in *.md; do awk '{
if ($2 == "codeblock") { gsub("lang:", "", $(NF-1));
printf("%s< highlight %s >}}\n", "{{", $(NF-1));
} else if ($2 == "endcodeblock") {
printf("%s< /highlight >}}\n", "{{");
} else { print $0; }
}' "$file" > temp.md && mv temp.md $file ; done
as a recommendation, if trying to use the hyde theme, set pygmentsUseClasses to true in the configuration file.
after doing this, i realized that i wanted to use hyde-x, which by default uses highlight.js. i made this work (after running the above) by running:
find . -exec sed -i '.bak' 's/{{< highlight \(.*\) >}}/```\1/' {} \;
find . -exec sed -i '.bak' 's/{{< \/highlight >}}/```/' {} \;
fixing images
hugo supports shortcodes as a means for extending markdown. using a combination of the migrate to hugo from jekyll article, the shortcodes documentation, and migrating to hugo from octopress, i came up with a similar approach for fixing images that had a width and height in them.
find . -exec sed -i '.bak' 's/{% img \([^ ]*\) \([^ ]*\) \([^ ]*\) %}/{{< img src="\1" width="\2" height="\3" >}}/' {} \;
this was combined with adding an img shortcode, which looked like this:
<img src="{{ .Get "src" }}"
{{ if .Get "width" }} width="{{.Get "width" }}" {{ end }}
{{ if .Get "height" }} height="{{.Get "height" }}" {{ end }} >
in addition, i modified the css to remove display:block from poole.css under images to allow having two images side by side.
one other minor thing i found was that layout: post, which was either an artifact of hexo or octopress, was breaking disqus rendering. i fixed this by doing this:
for file in *.md; do
grep -v "layout: post" $file > temp.md
mv temp.md $file
done
a little bit of extra tweaking to the settings and layouts and i was good to go! hopefully, this will push me to write posts a little bit more frequently :)
Dec 29, 2014 · 2 minute read · Comments
code
i’ve recently began using RecyclerView in some of my projects, and one thing that stood out as being broken was that mouse scrolling no longer worked. while this is perhaps only a theoretical issue, it is fairly vexing when developing on an emulator, especially while dealing with long lists of data. i’ve opened a bug about it.
this is solved by using onGenericMotionEvent. as per the documentation, “Generic motion events describe joystick movements, mouse hovers, track pad touches, scroll wheel movements and other input events.” for our RecyclerView, we basically have two options - one is to use setOnGenericMotionListener, and the other is to have our own subclass of RecyclerView to handle this.
below, you will see the subclass solution (which can be easily adopted for use with setOnGenericMotionListener as well). the code here is adopted from AbsListView.
public class CustomRecyclerView extends RecyclerView {
private Context mContext;
private float mVerticalScrollFactor;
// constructors omitted for brevity
private float getVerticalScrollFactor() {
if (mVerticalScrollFactor == 0) {
TypedValue outValue = new TypedValue();
if (!mContext.getTheme().resolveAttribute(
R.attr.listPreferredItemHeight, outValue, true)) {
throw new IllegalStateException(
"Expected theme to define listPreferredItemHeight.");
}
mVerticalScrollFactor = outValue.getDimension(
mContext.getResources().getDisplayMetrics());
}
return mVerticalScrollFactor;
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB_MR1)
@Override
public boolean onGenericMotionEvent(MotionEvent event) {
if ((event.getSource() & InputDevice.SOURCE_CLASS_POINTER) != 0) {
if (event.getAction() == MotionEvent.ACTION_SCROLL &&
getScrollState() == SCROLL_STATE_IDLE) {
final float vscroll = event.getAxisValue(MotionEvent.AXIS_VSCROLL);
if (vscroll != 0) {
final int delta = -1 * (int) (vscroll * getVerticalScrollFactor());
if (ViewCompat.canScrollVertically(this, delta > 0 ? 1 : -1)) {
scrollBy(0, delta);
return true;
}
}
}
}
return super.onGenericMotionEvent(event);
}
}
Oct 28, 2014 · 1 minute read · Comments
code
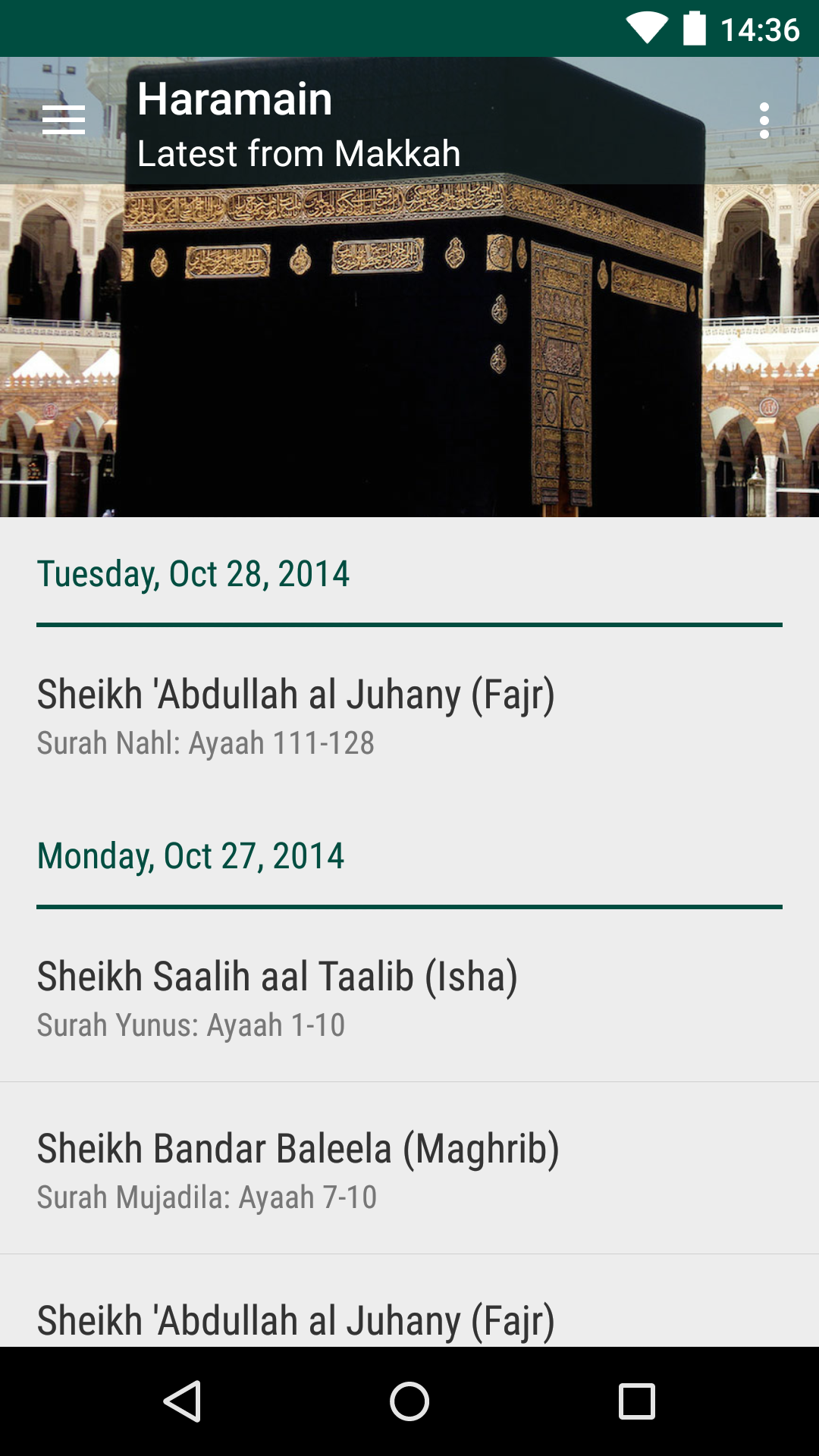
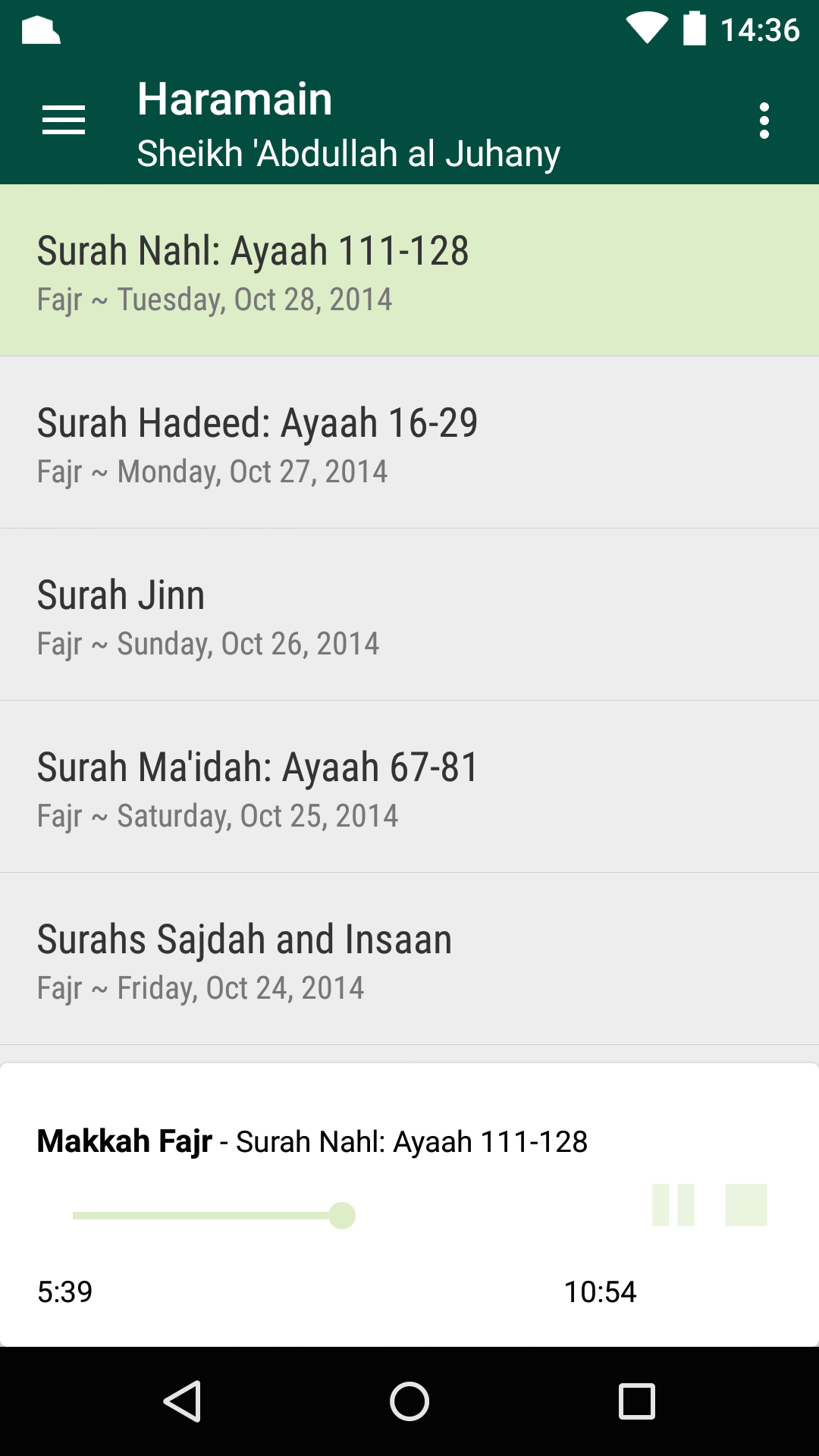
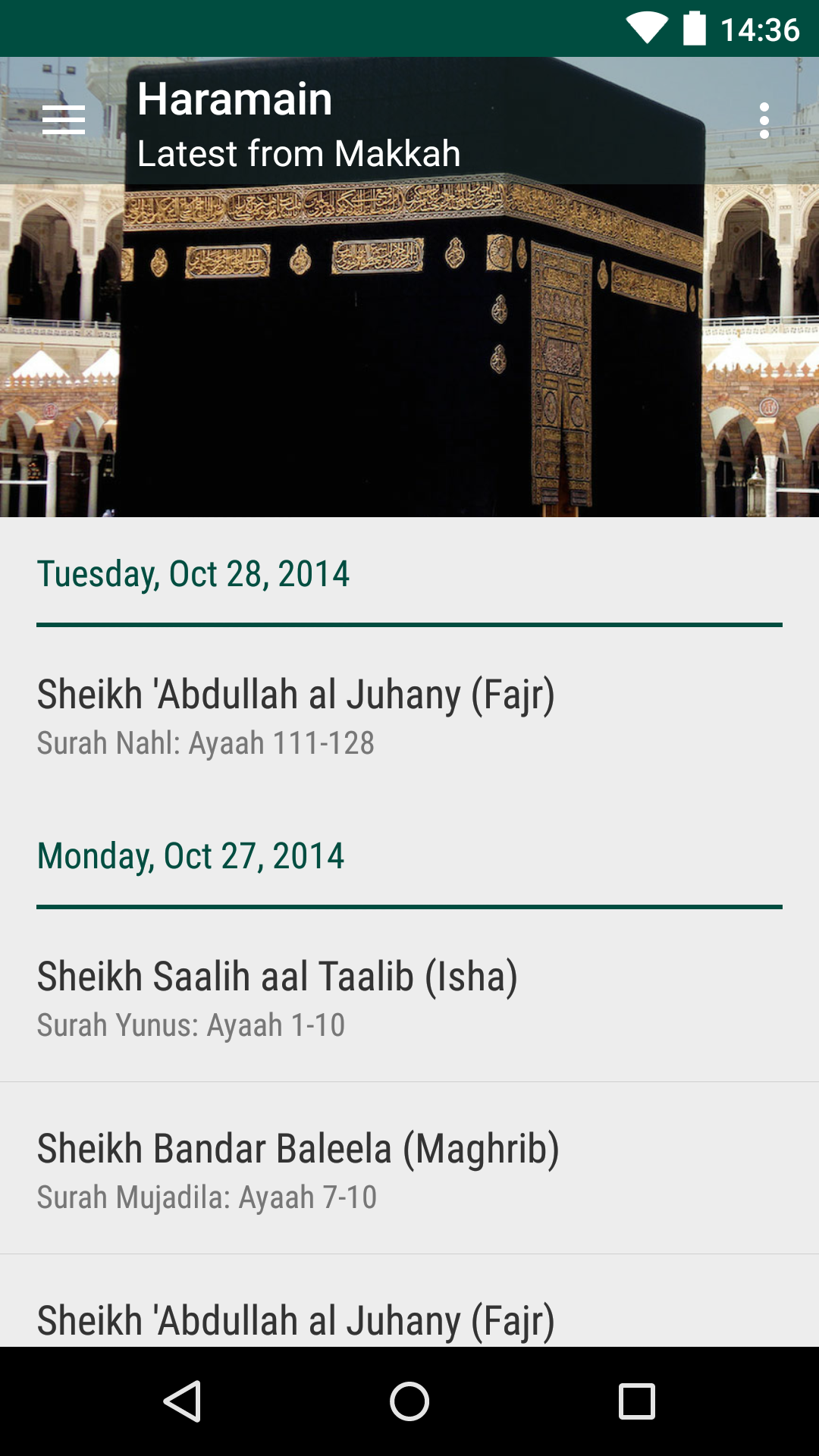
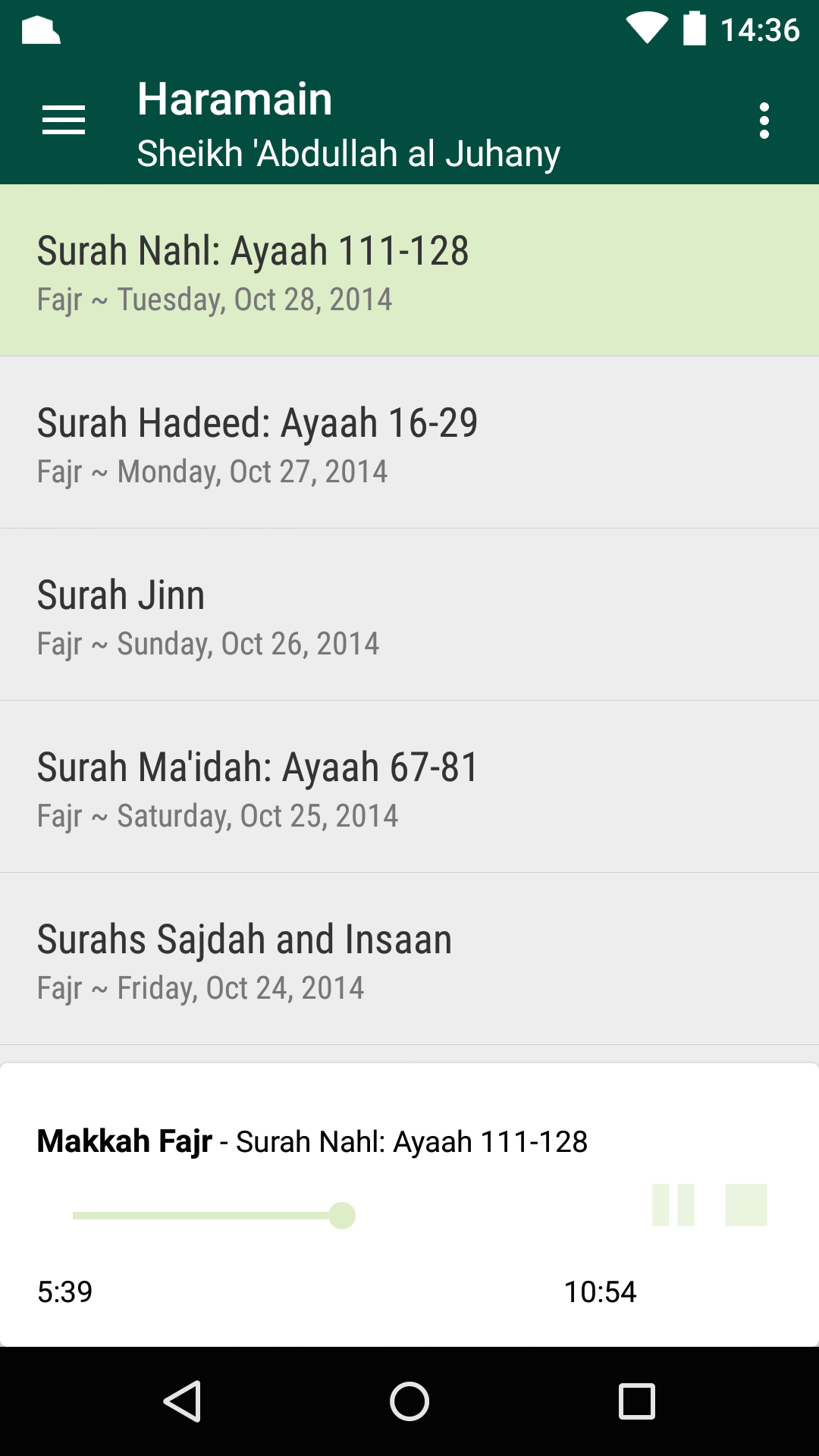
one of my favorite sites on the web is haramain recordings. haramain recordings posts the latest prayers from masjid al haram and masjid al nabawi on a daily basis (every fajr, maghrib, and isha salah, along with jum3a khutbas, salat al tarawee7, and more).
because i found myself visiting haramain recordings very frequently, i started thinking, “it would be really great if i could access this on my phone…” and so, al7amdulillah, haramain for android was built.
haramain is an unofficial client for haramain recordings. it lets you stream the latest prayers from both masajid, and even lets you filter by sheikh. it was designed in accordance to material design, so it should look great on android L insha’Allah. it’s also free with no ads.


it’s quite light weight at the moment, and there are a lot of things that are missing, but insha’Allah as time goes on, we hope to keep updating it and make it more useful to people.
the app’s account is on Twitter at @haramainapp, and you can download it from google play.
Oct 13, 2014 · 2 minute read · Comments
code
today, i was having a discussion with Mostafa Gazar about android animations and his Widgets library, and Lucas Rocha’s probe project came to mind.
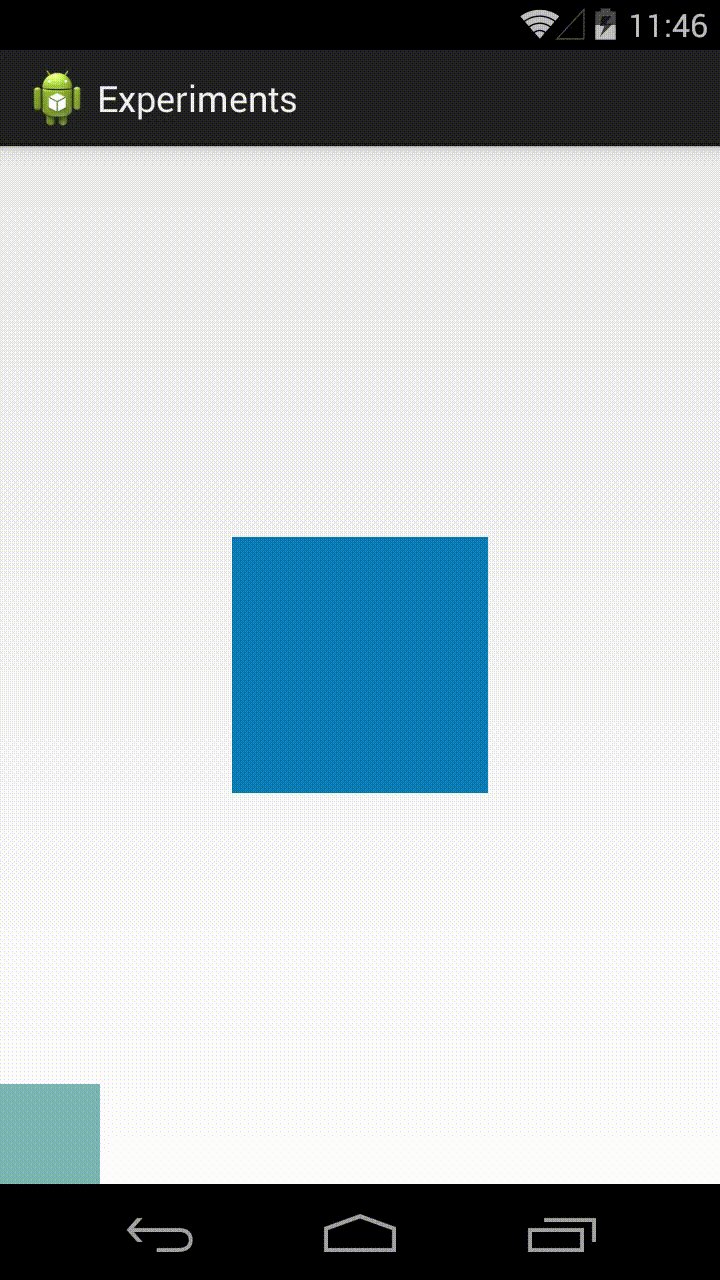
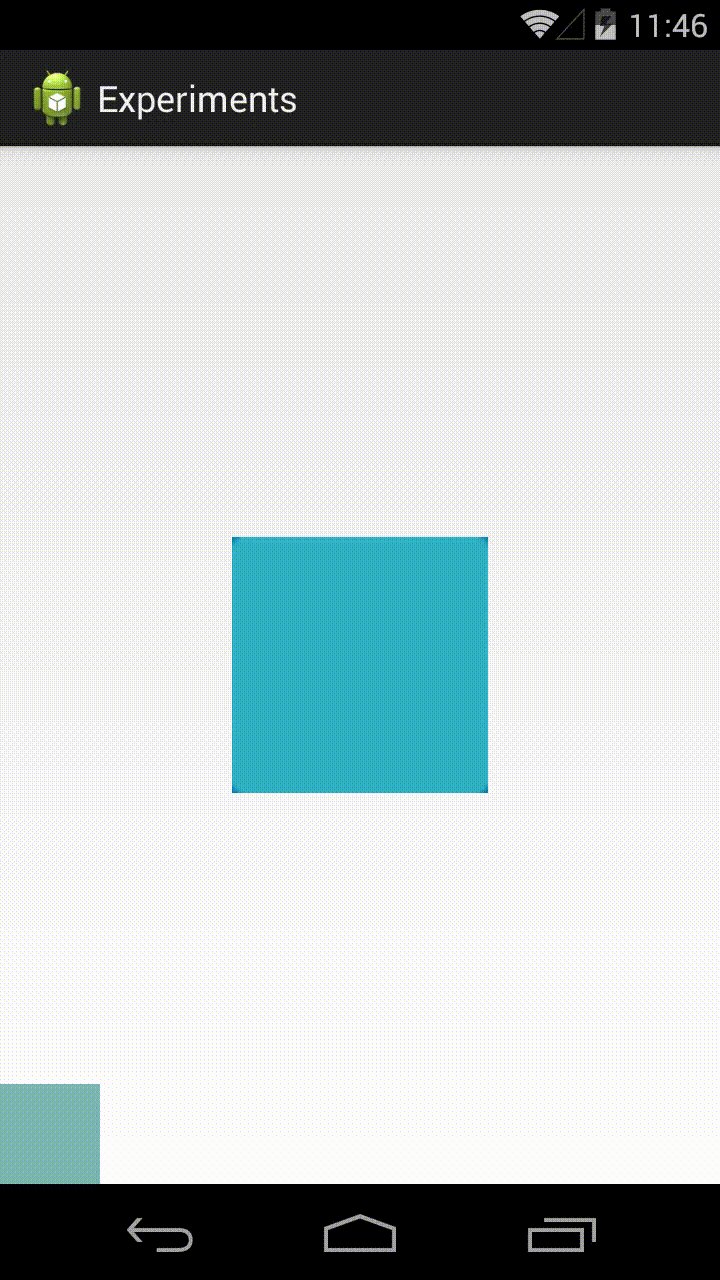
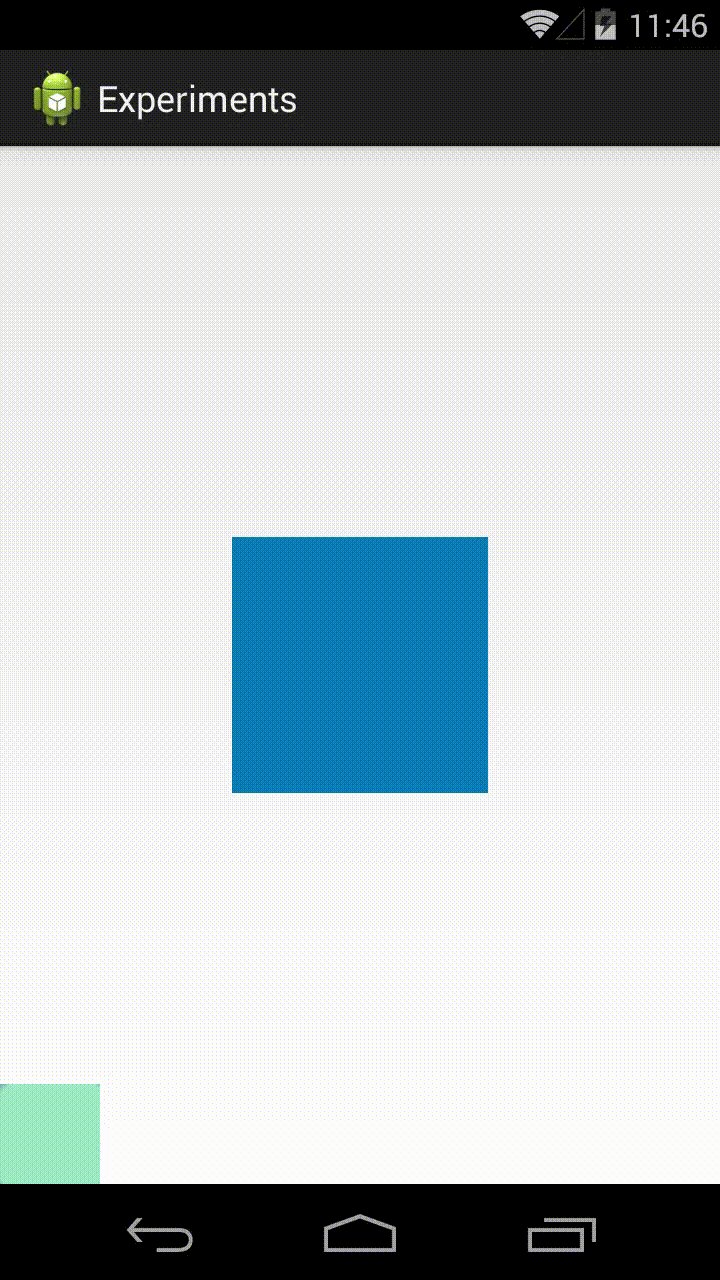
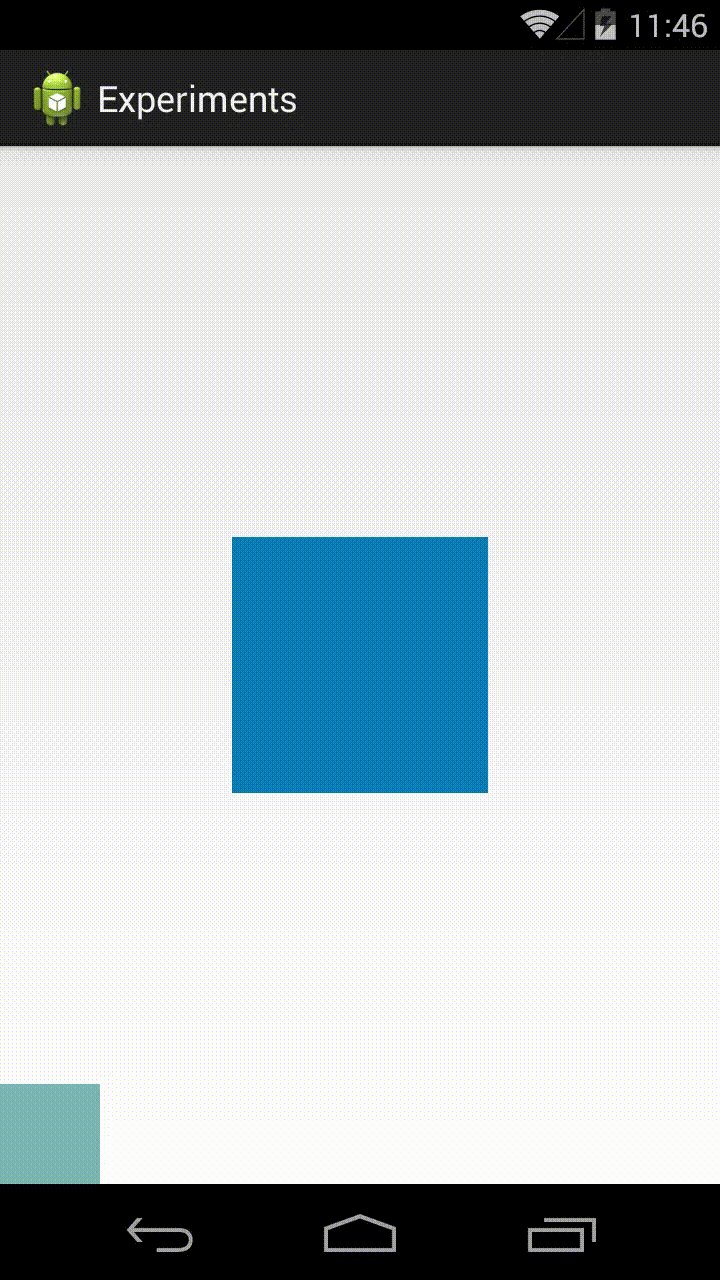
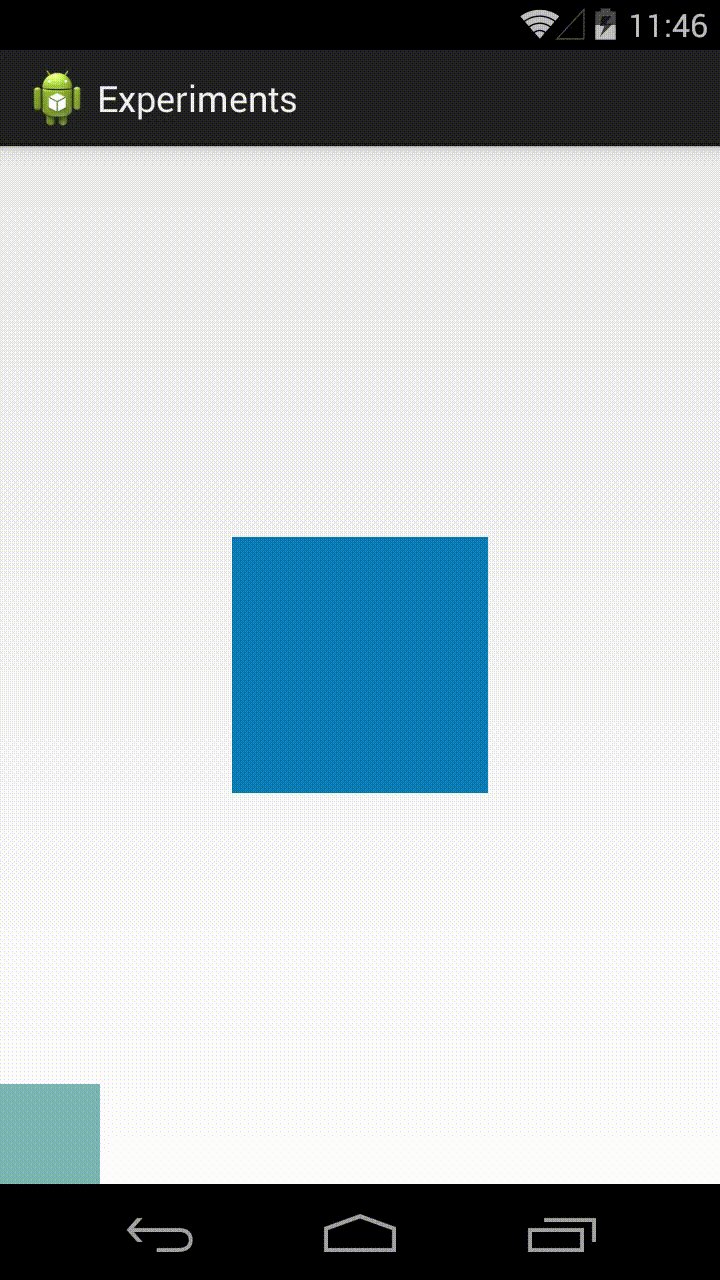
i decided to experiment and see if i could use probe to automatically add a ripple effect to a set of views without having to touch existing code. turns out it’s fairly easy to do! i did two separate implementations.


the first image is using Markus Hi’s android-ui library. the second image is using Mostafa’s Widgets.
the code using Mostafa’s Widgets is a lot simpler (due to RippleView doing most of the heavy lifting) - you can see it here. the code for wrapping android-ui is a bit more complicated (and mimics what Mostafa does in RippleView) and can be found here.
the general idea for both probe implementations is the same - we take any given view, and replace it with a FrameLayout containing the view, and an underlying “ripple view.”
now to apply either of these methods, we can do something like this:
public class RippleActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
Probe.deploy(this, new RevealInterceptor(this),
new Filter.ParentId(R.id.ripple_main));
// can also use RippleInterceptor instead
super.onCreate(savedInstanceState);
setContentView(R.layout.ripples);
}
}
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ripple_main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View android:id="@+id/button"
android:layout_width="128dp"
android:layout_height="128dp"
android:background="#aa00aaff"
android:layout_gravity="center" />
<View android:layout_gravity="bottom"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#aaff" />
</FrameLayout>
one interesting point - if you remove the filter and just let probe work on any view (both interceptors enforce non-ViewGroups only), the ripple effect ends up working on all views, including views in the ActionBar as well (which is really neat!)
Aug 29, 2014 · 1 minute read · Comments
code
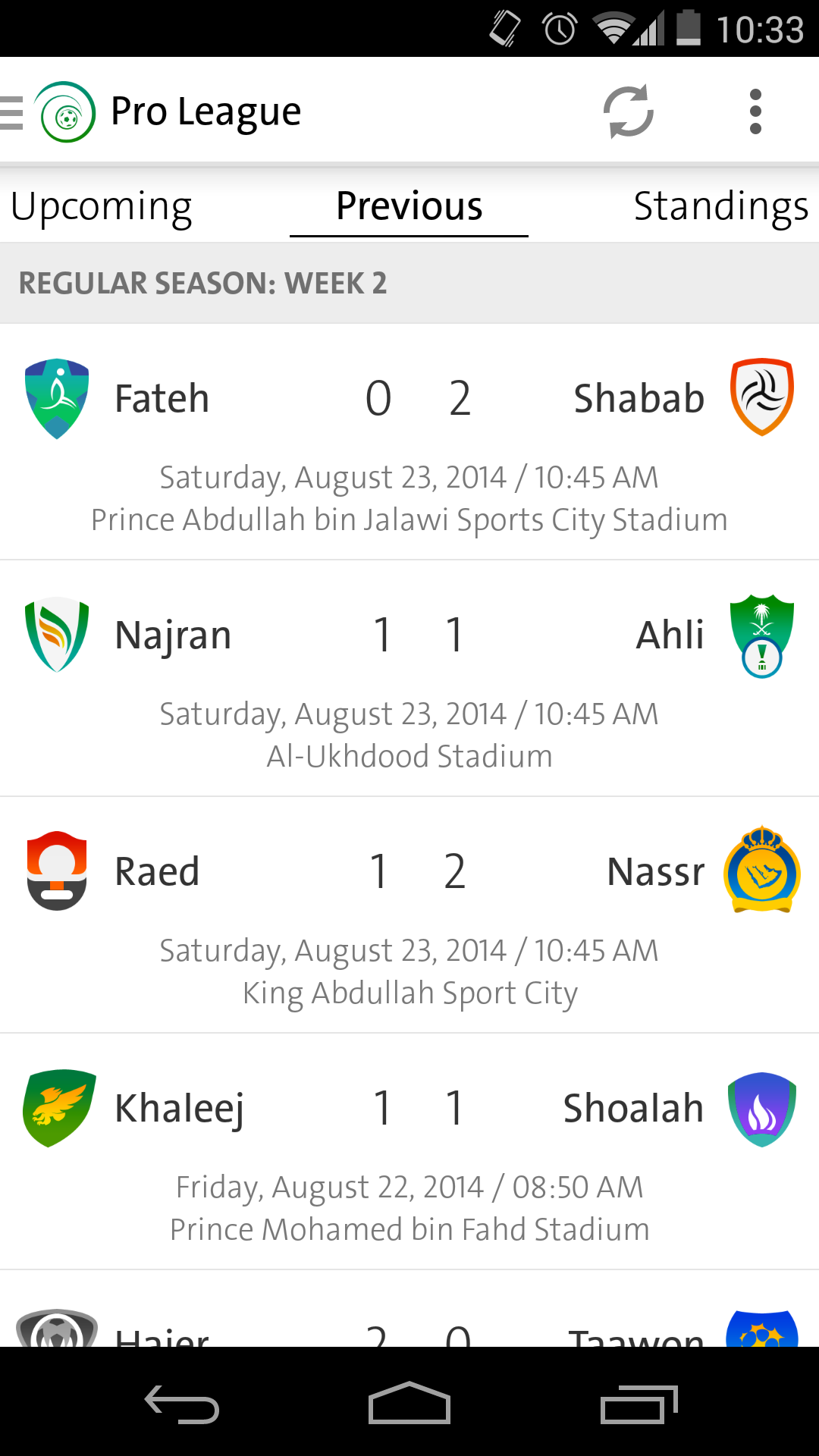
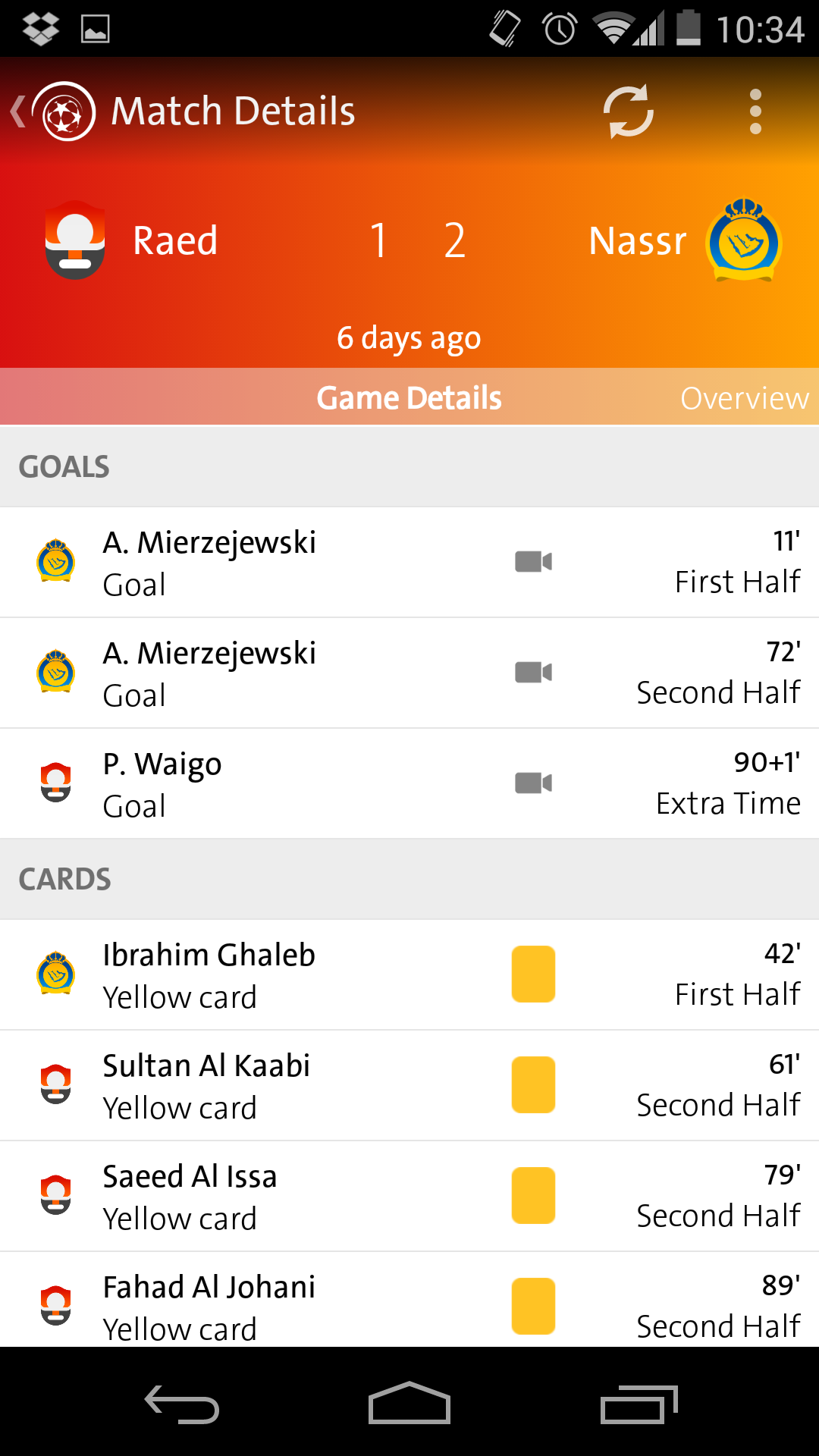
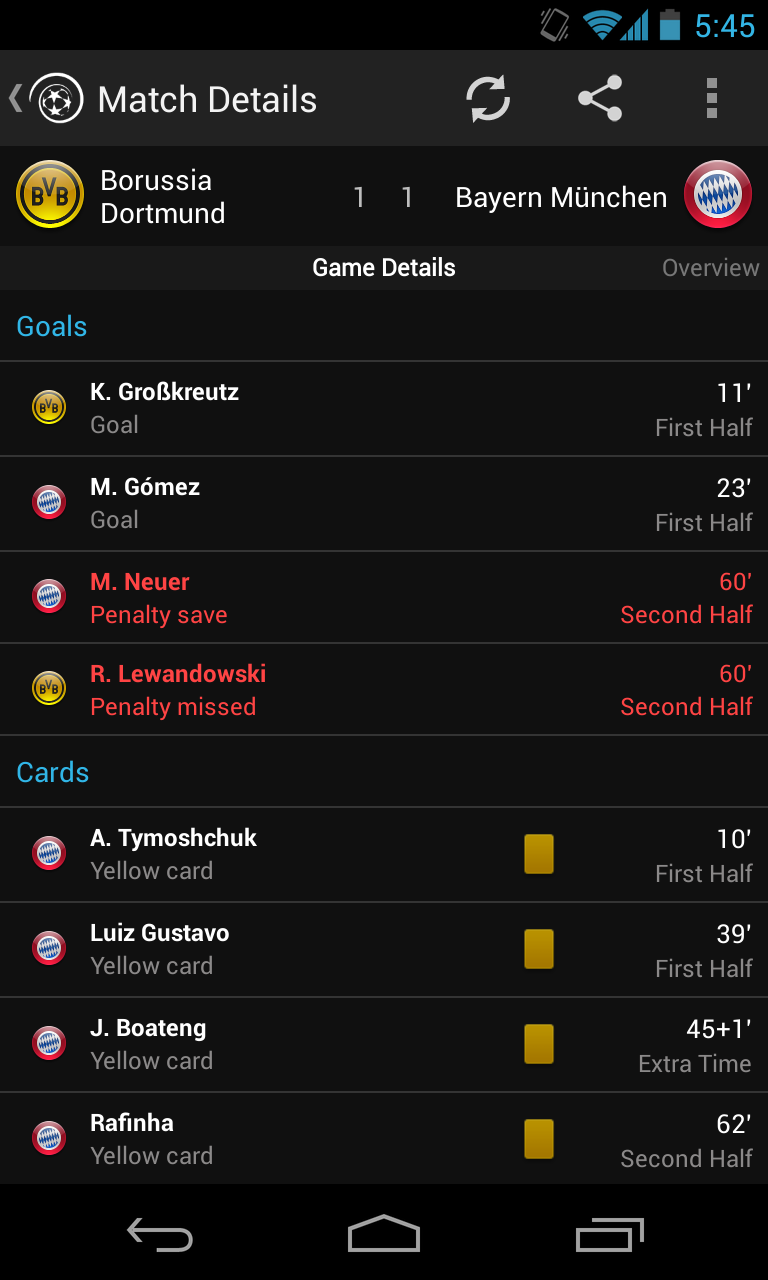
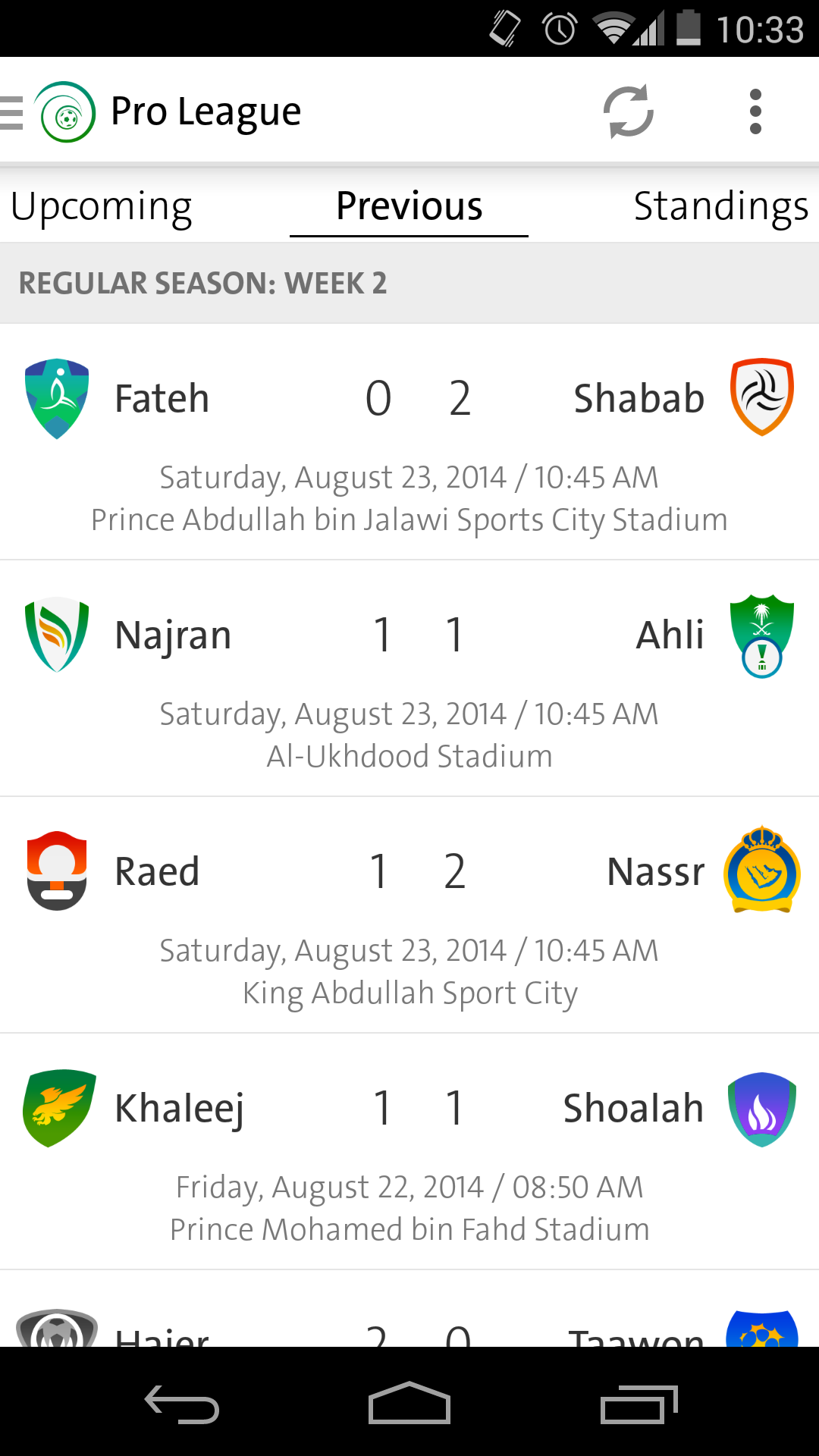
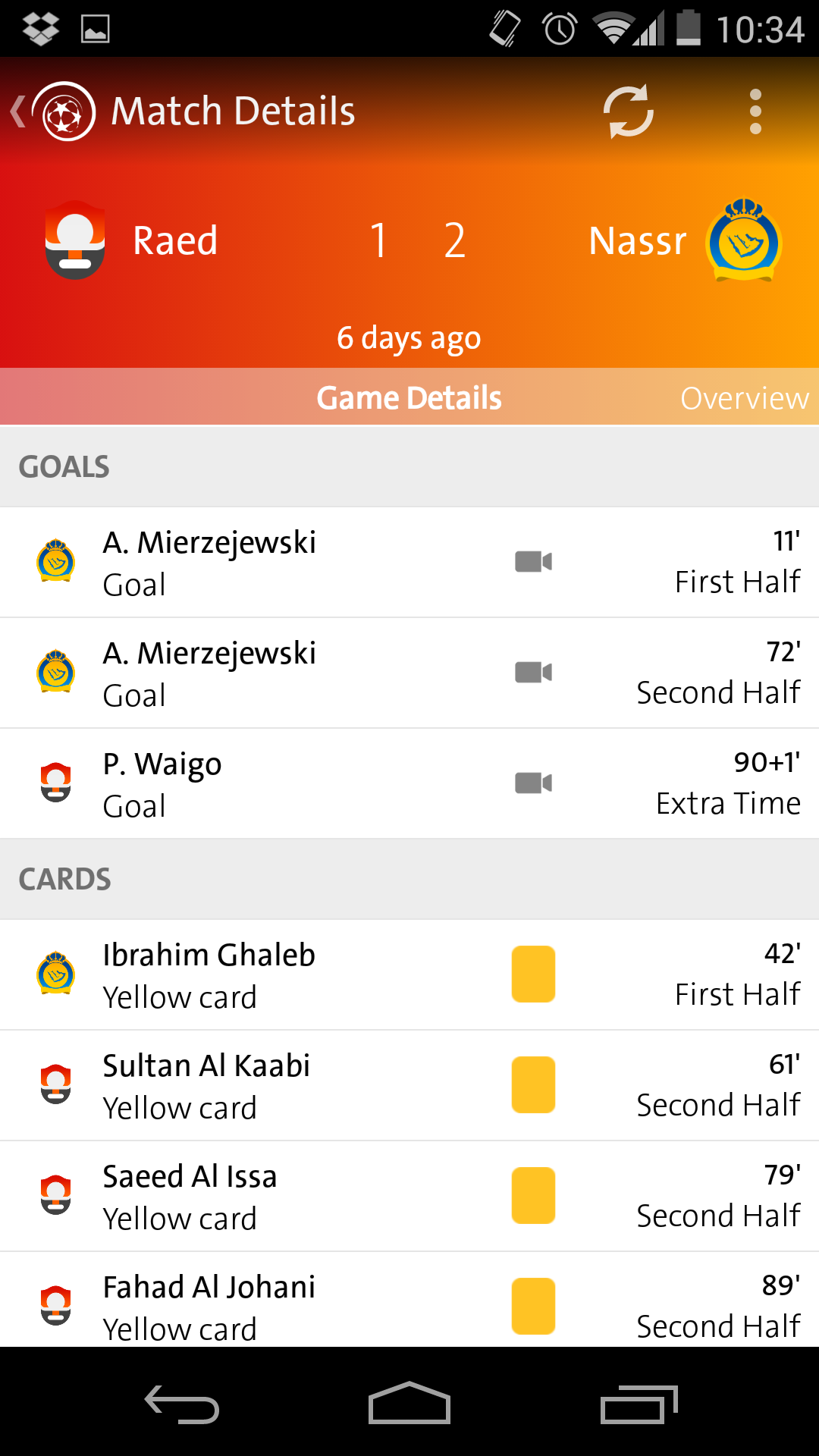
not too long back, i posted about euro matches. earlier this year, we also pushed saudi matches. it includes a new ui, new features, and so on. saudi matches was done in conjunction with Khalid Sudairy, Bandar Raffah, and Taylor Ling.


you can download it here.
Aug 10, 2014 · 1 minute read · Comments
technology
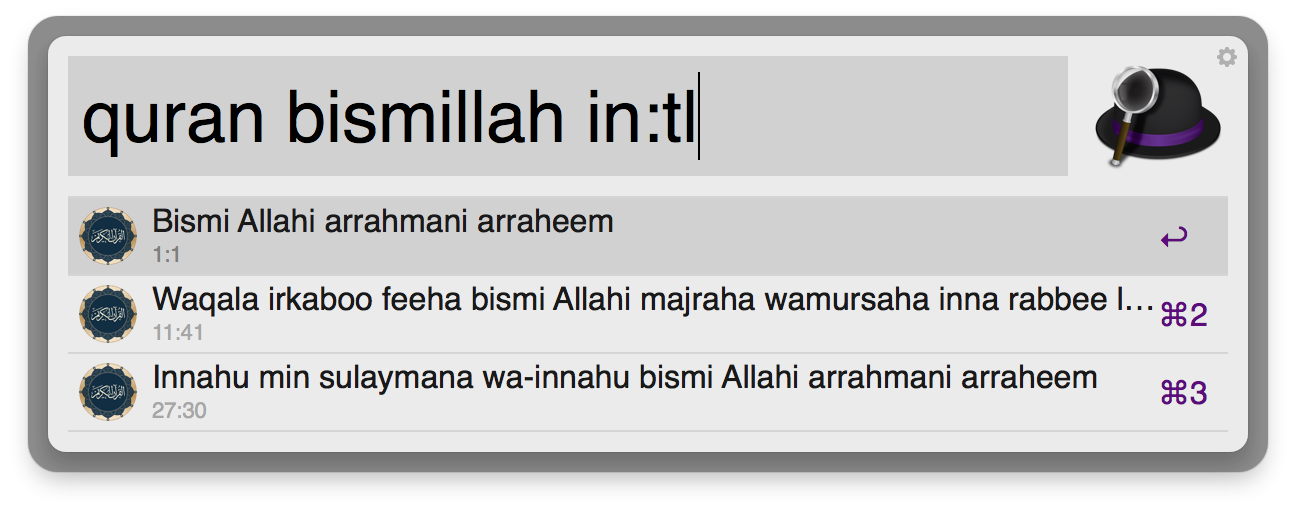
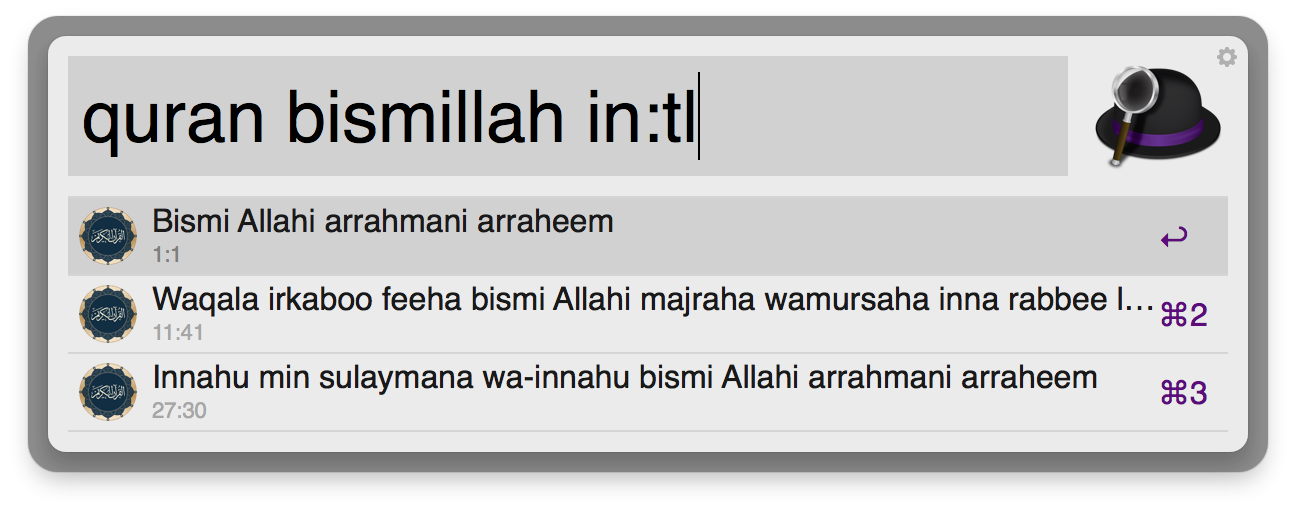
several months ago, i posted a plugin for searching the quran with alfred. i was playing with launchbar 6 recently, and while trying to figure out whether i want to use alfred or launchbar, i decided to write a plugin for searching the quran,
with suggestions, for launchbar.

download the launchbar plugin
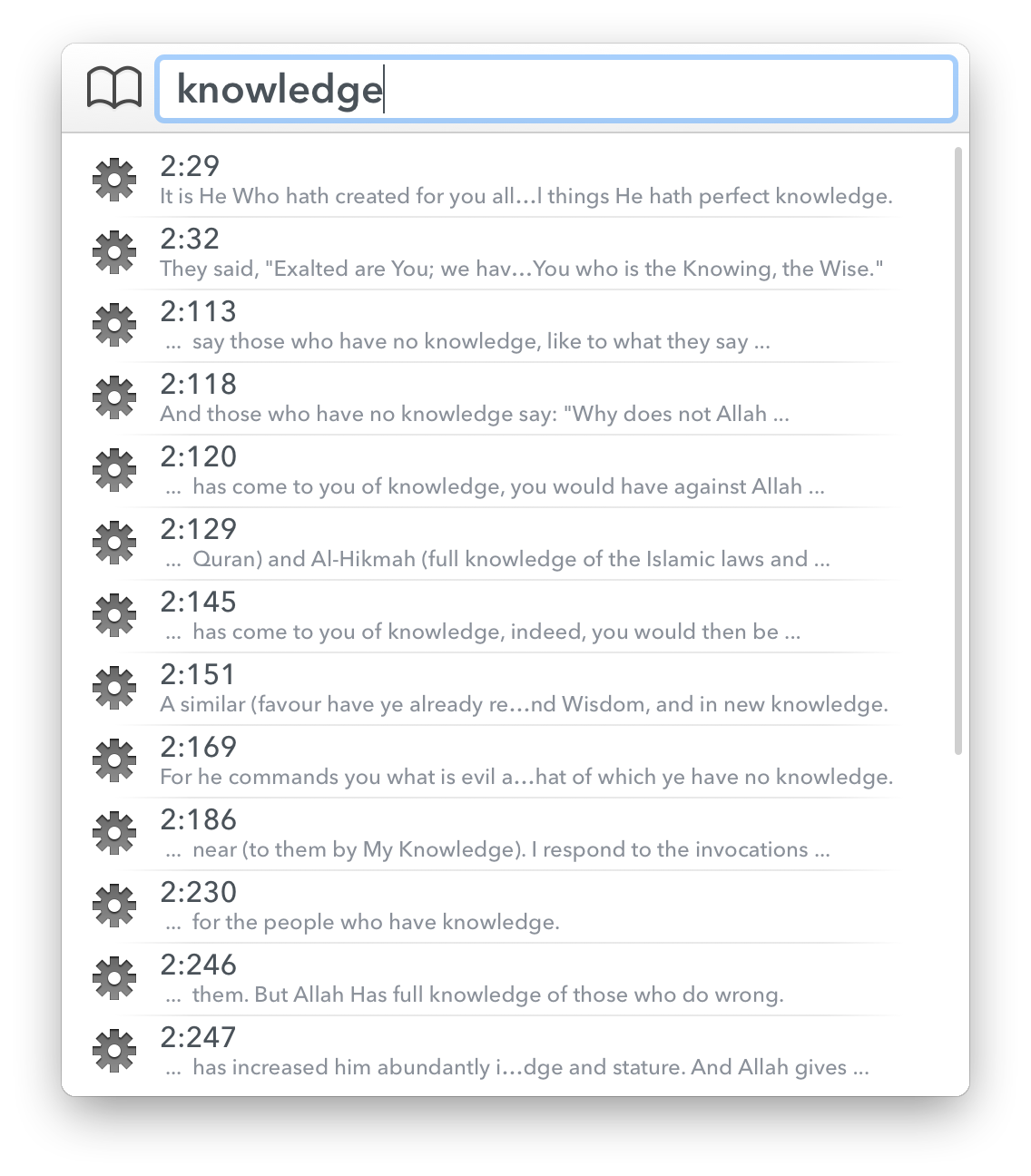
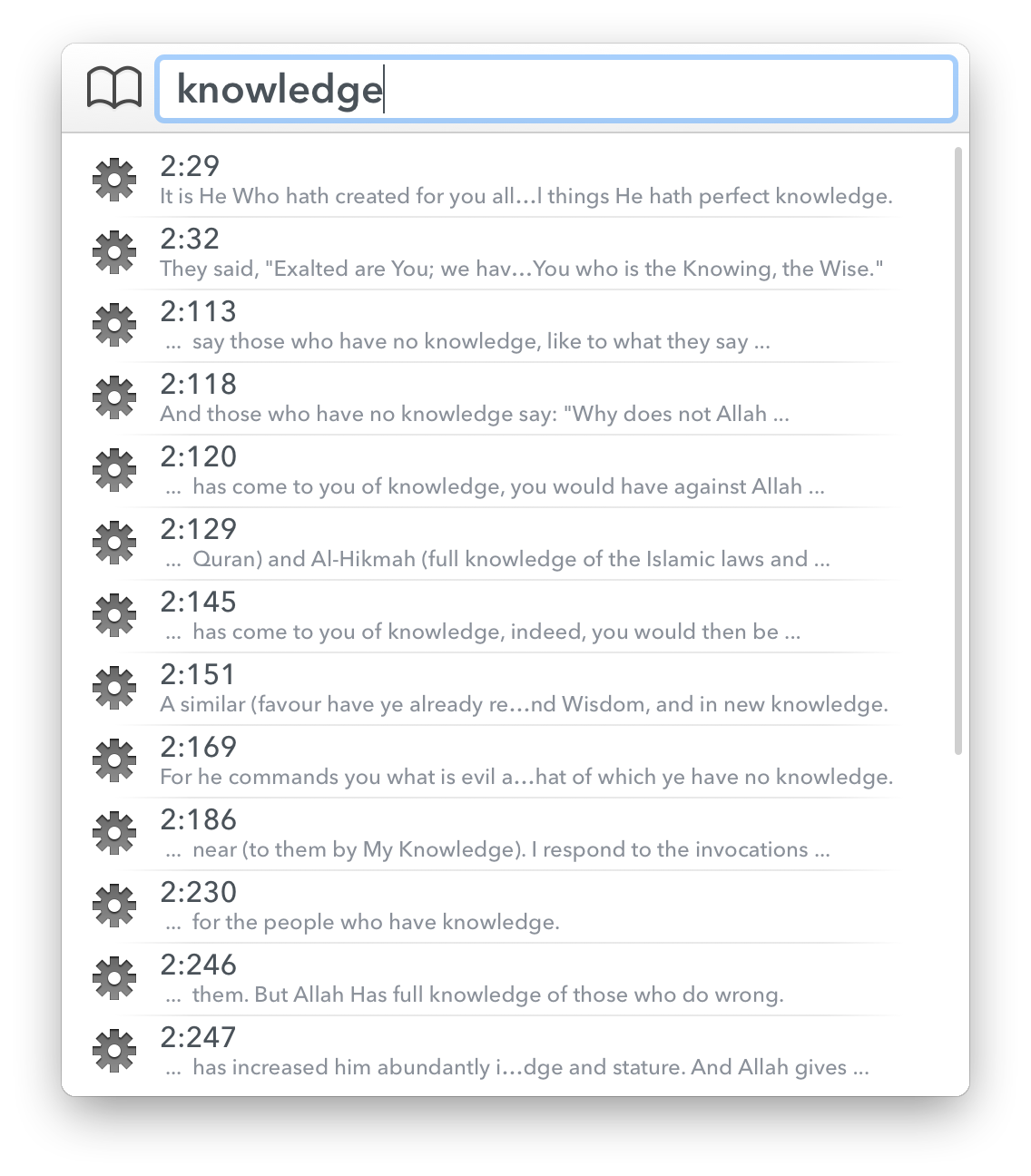
i also decided to update the plugin for alfred (to have autocomplete). note that the current search api supports in:en (in english), in:tl (in transliteration), etc.

download the alfred plugin.
Jul 29, 2014 · 1 minute read · Comments
website
it’s been a long time since my last blog post, but i am hoping to become better about blogging. anyhow, the other day, i found nikola, a python blogging engine. i played with it and thought, “it would be cool to migrate my blog to it.” someone had written a migration script from octopress, and so i played with a migrated version locally.
unfortunately, some things (like pagination) would break the existing model that i’ve been using on this site in the past. so after much searching, i found hexo.
hexo is “a fast, simple & powerful blog framework, powered by Node.js.” it’s also a static blogging engine.
migrating from octopress was extremely simple - just a matter of copying pieces of my source directory to hexo’s source directory. then it was just a matter of tweaking some settings, finding a theme, and so on.
why migrate? first, it seems that octopress development has slowed down (at least relative to some of these other engines). secondly, some things, like tags, were only supported via a third party script. third, i am hoping it helps me blog more.
there you have it. enjoy!
Sep 25, 2013 · 1 minute read · Comments
code
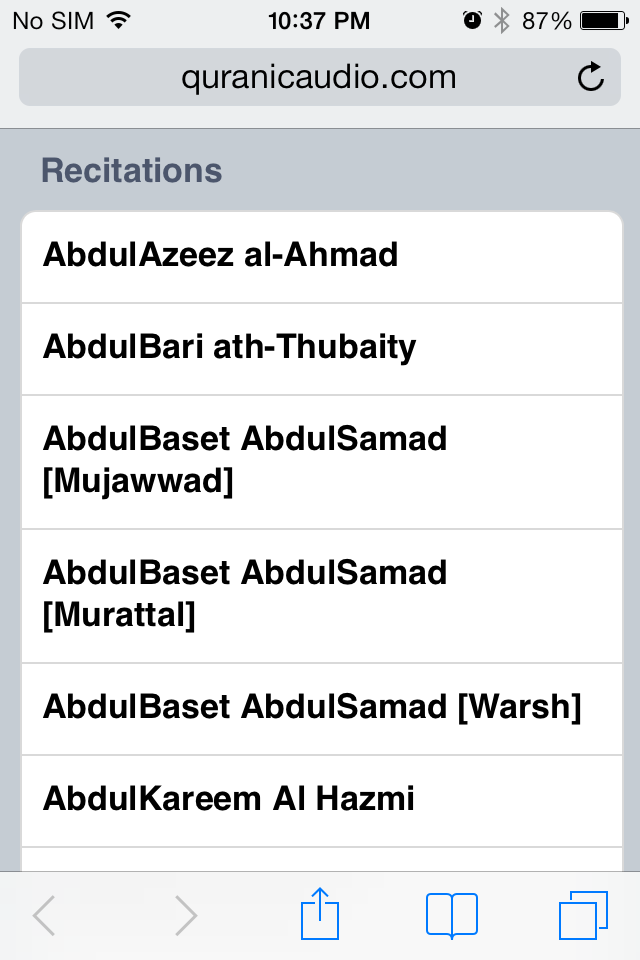
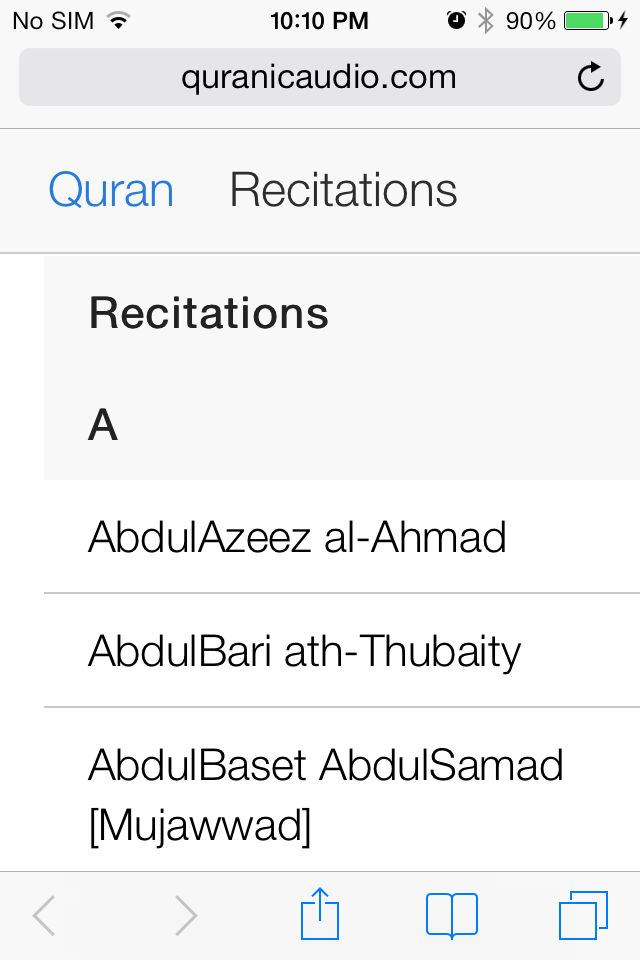
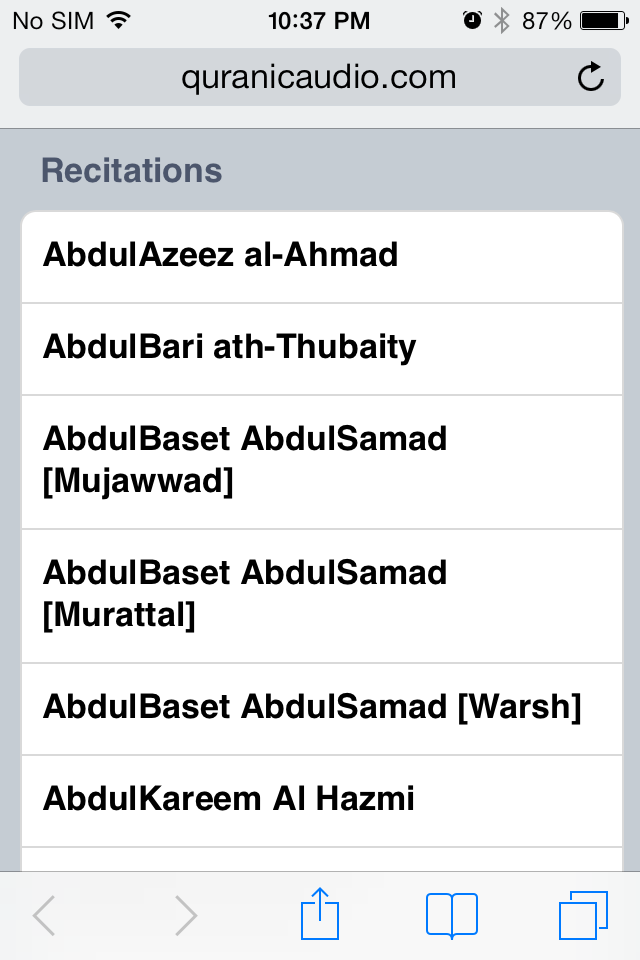
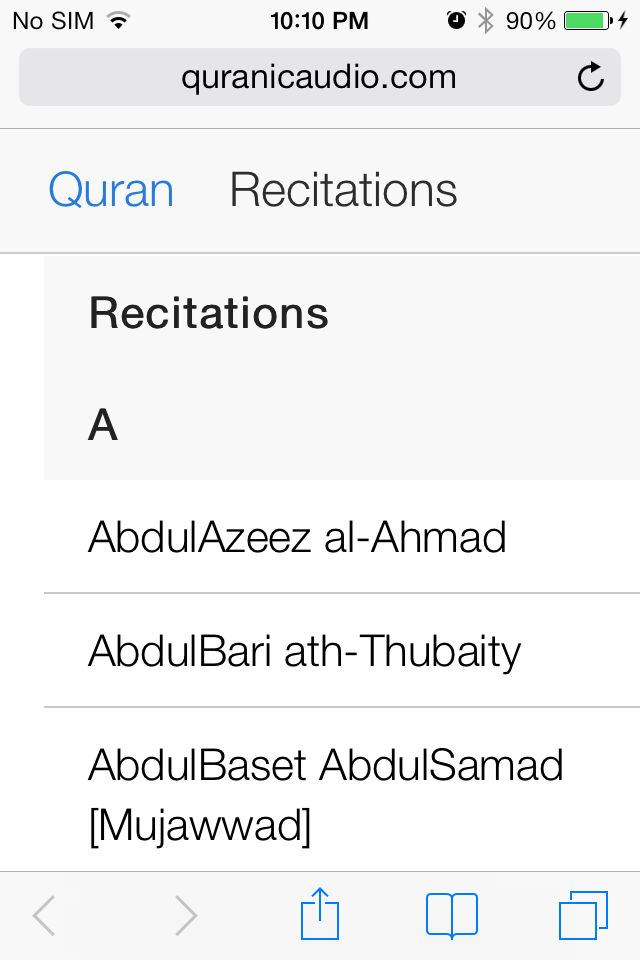
since ios7 brings such a huge change to the ui of ios, i’ve updated the web interface for quranicaudio.com for the iphone. here are the before/after pictures:


this was made a lot easier thanks to ios7 templates. i realize that there is no support for android at the moment, but insha’Allah will hopefully get to this eventually since it is important to do (and nice to have).
Jun 15, 2013 · 1 minute read · Comments
codeislam
quran android 2.4.0 should be going live shortly insha’Allah. the most notable changes are tablet support while reading, better images for the s4/htc one, support for multiple sdcards, and various improvements.

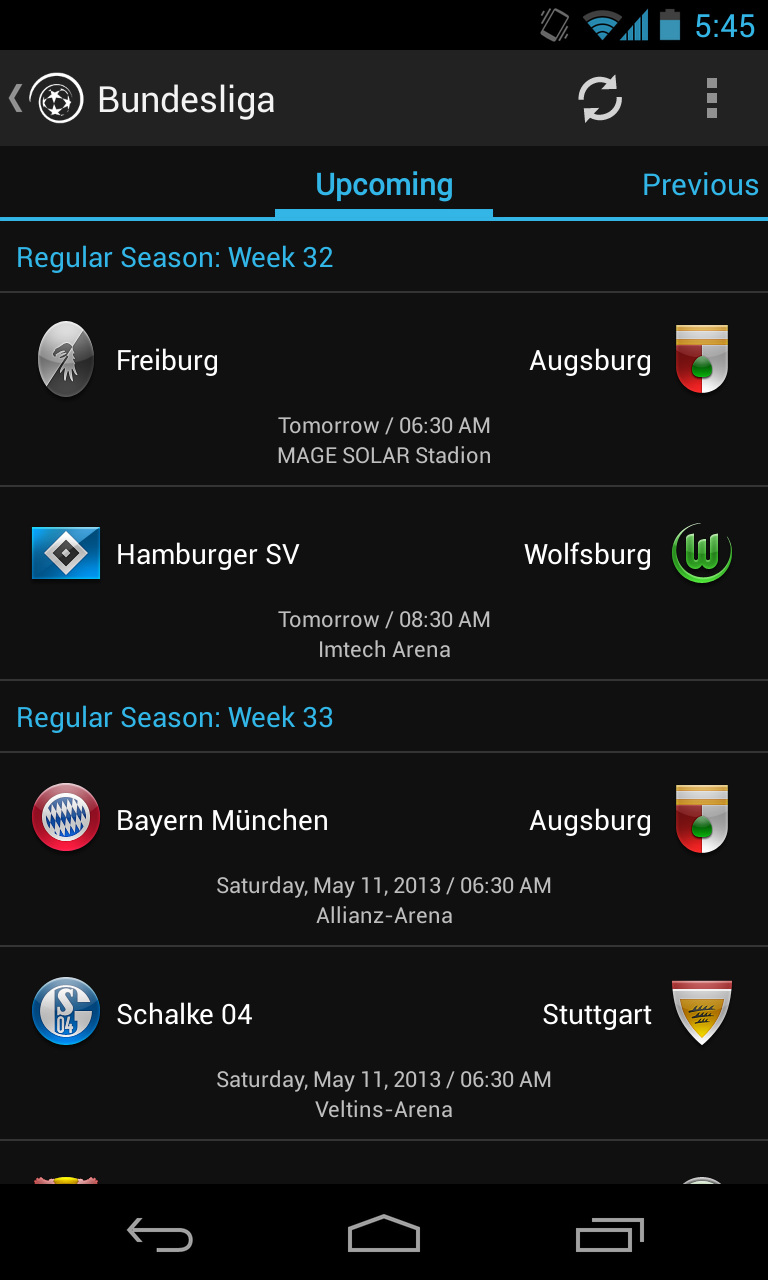
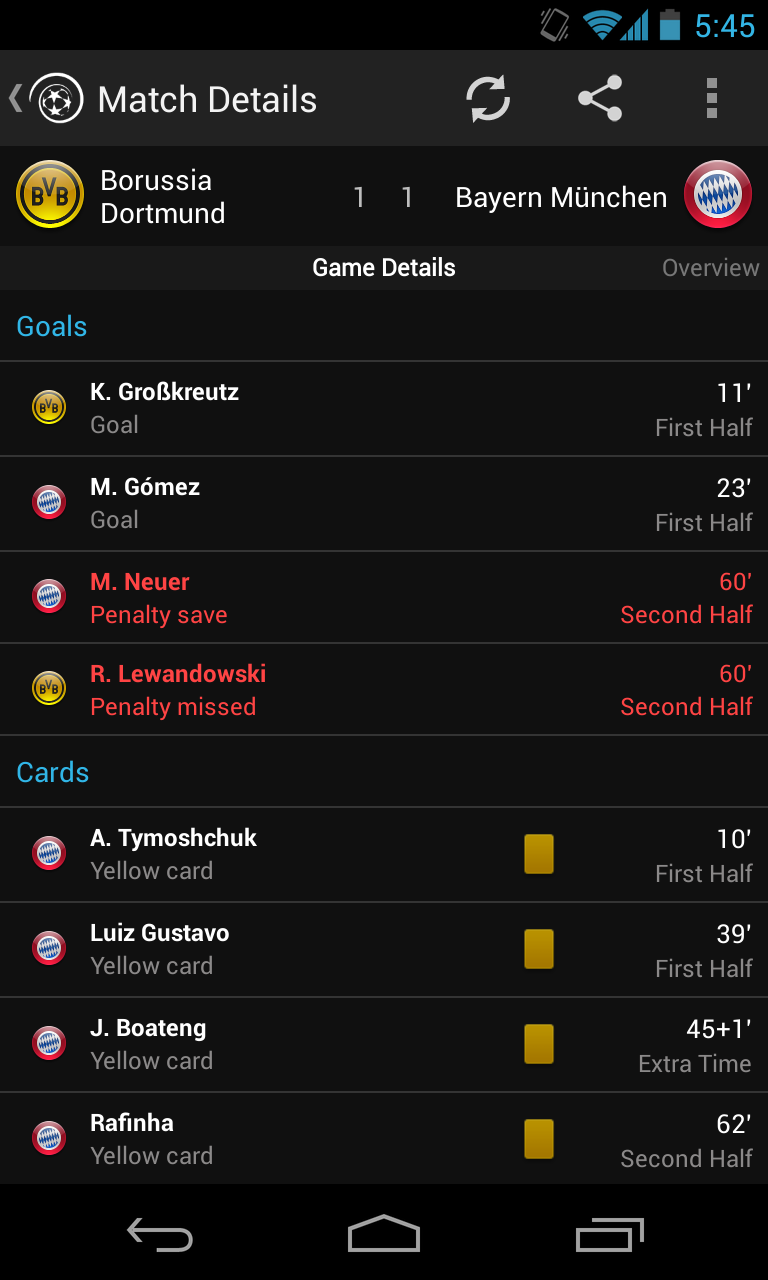
May 4, 2013 · 1 minute read · Comments
code
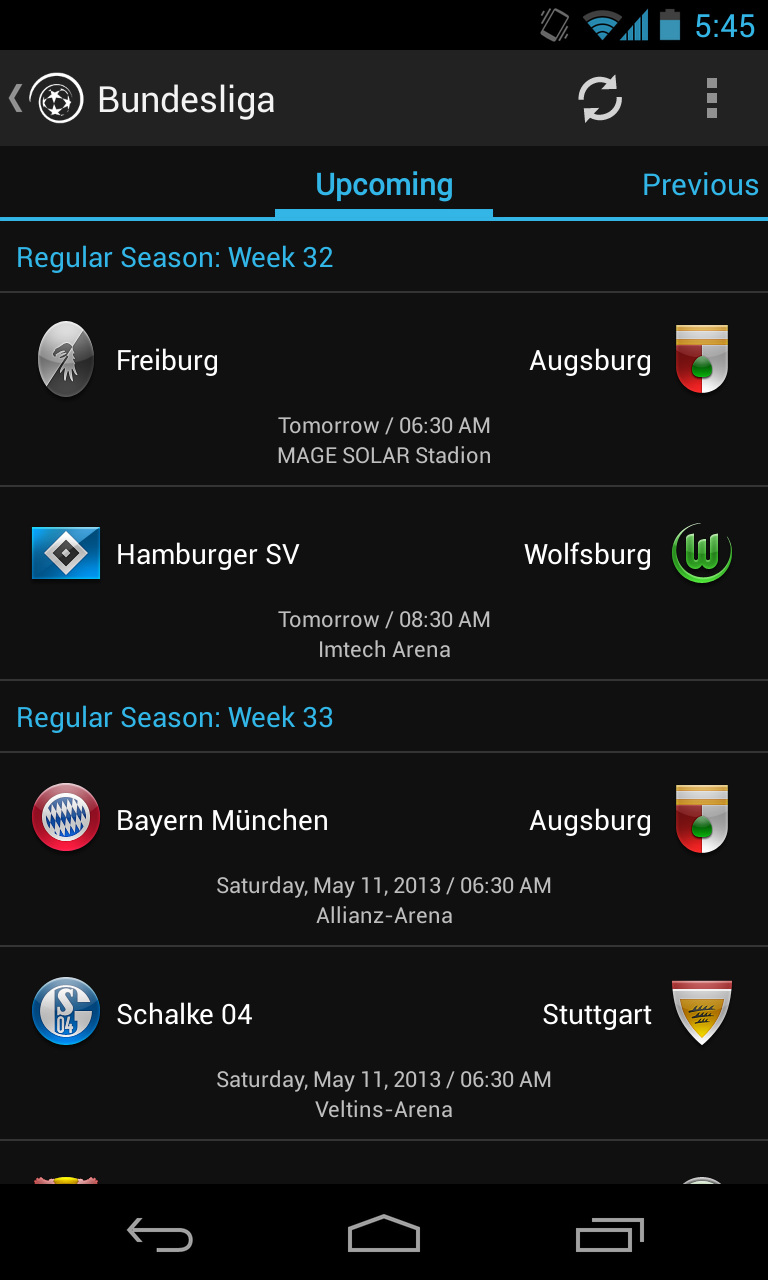
the latest project i’ve been working on is matches for android, done in conjunction with khalid al sudairy, batoulapps, bandar raffah, and taylor ling. the app is free and can be downloaded from the google play store here.